2025年免费资料期期准,新奥今晚开一肖预测视频,2025精准资料大全免费无中生有的动物,2025年澳门正版免费资本车,新澳天天免费谜语,大三巴一肖一码一特怎么来的,2025年最新免费资料大全,新澳天天免费谜语答案,二四六香港期期中预测不准怎么办,大三巴一肖一特一肖中,新澳天天精准大全谜语,大三巴一肖一码一特是正品吗,77777888888免费管家家野公式,2025年澳门挂牌灯牌图片,新澳门天天精准大全谜语Ai,2025新奥天天精准大全谜语,大三巴一肖一码一特虎归山4,新澳门天天免费谜语Ai,2025免费资料大全最新,7777788888新澳门正版排列五开什么,新澳门天天免费谜语解法答案,777788888888精准新官家,77778888888888精准,2025新澳门天天精准资枓,77778888免费精准,澳门管家婆谜语答案,澳门一码一特一中预测准不准继续访,新澳门六天天开好彩下一期预测手机,77777888888888精准,新澳门天天谜语答案大全,7777788888888精准指天誓日,2025年新澳正版免费大全的全面释义,62785ccm全网最精准的广告投放平台2963,新澳门天天彩免费精准大全话谜语,澳门管家婆100谜语答案大全,澳彩网站www.49159.соm查询,新澳特今晚9点30分开什么彩票晚上九,777788888888精准避坑指南,2025年新澳门天天免费谜语,2025新澳天天精准大全谜语,2025年天天免费资料,2025年最新免费,新澳门天天精准大全谜语送动手术,5555555555免费资料查询最新章节,2025年精准大全免费,2025新澳门天天免费谜语题库新免费版.,2025新澳天天彩天天彩谜语,澳门管家婆100精准香港谜题答案,62785ccm全网最精准的广告平台,澳门一码一中一特预测准不准,澳门管家婆100精准谜语,新澳门天天免费谜语100期答案,澳门一码一特一中预测准不准,新澳门天天免费谜语下一期,77777788888精准新疆,77778888,5555555王中王免费,新澳门天天彩精准大全谜语,新澳今晚一肖一特预测和7777788888,2025新澳天天开好彩开奖结果,新澳门天天精准大全谜语0077,600图库大全免费资料图2025,001期,透码有一连八数:澳彩网站www.49159.соm查询和7777788888新版传真合理释义、,77778888888888精准官方,77777888888免费管家官方下载精准,新澳门六天天开好彩预测准不准,2025年天天免费资料开,2025免费资料正版,2025天天彩免费大全最新版,2025天天正版资料大全,2025年天天免费资料,2025,2025新资料免费大全,2025年天天免费正版公开,2025年免费资料大全免费,2025天天全年免费资料,2025最新正版资料免费,2025年新免费资科大全,2025年天天免费资料,2025,最新免费,2025天天彩资料免费版官网,2025天天资料大全免费,新澳门天天精准大全谜语王子,7777888888888精准,2025年全年免费正版,新澳门青青免费谜语答案解析,4887铁算正版资料使用说明,2025正版免费资料下载入口,新澳门青青谜语大全最新,新澳门天天免费谜语10期,新门内部资料最准确更新方式,2025新澳门天天精准谜语,新澳门天天免费谜语论坛图,铁算算盘4887最准资料,2025年免费资料大全最新版,2025资料正版大全,铁算算盘44859网站,资料网站大全免费,2025天天资料免费大全,新澳门天天免费谜语高手是谁,澳门一肖一特今晚预测,2025天天好免费资料,626969网站论坛打开,2025天天正版免费资料,4933333凤凰网最新彩票开奖,2025最新免费资料,2025最新资料免费,2025天天彩免费资料本,2025正版资料免费下载入口,2025全年免费资科大全,2025年天天免费资料,2025全年免费资料下载入口,2025正版资料全年,铁算算盘免费资料大全.,376969图解凤凰风站,7777788888精准新版功能介绍,2025年天天彩免费免费,2025年天天正版免费资料,2025年天天免费资料大全,2025年新澳门免费资枓大全,澳门管家婆100谜语答案,澳门管家一肖一特中下一期预测,新澳门天天精准大全谜语题库,7777788888新王中王彩图网福建体彩超级,新澳今晚一肖一特预测和,澳门管家婆100谜语大全,澳门一码一特一中预测免费,澳门管家一肖一特预测,澳门一肖一马一恃预测,澳门天天彩全年免费资枓,新澳门天天免费谜语论坛,图,新澳门预测准确吗,2025新澳门天天开好彩大乐透开奖结果8,7777788888精准新版新疆工业经济学校,澳门管家婆100期谜语答案,WWW香港免费资料的注意事项,新澳门管家100期下一期预测,新澳门青青谜语资料,7777788888精准新版解析112,新澳门开码下一期预测,澳门今晚开一肖一特预测和,大三巴一肖一码一特法律风险,新澳门天天精准免费大全谜语汉
港彩高手出版精料
澳门精华区
香港精华区
- 332期:【贴身侍从】必中双波 已公开
- 332期:【过路友人】一码中特 已公开
- 332期:【熬出头儿】绝杀两肖 已公开
- 332期:【匆匆一见】稳杀5码 已公开
- 332期:【风尘满身】绝杀①尾 已公开
- 332期:【秋冬冗长】禁二合数 已公开
- 332期:【三分酒意】绝杀一头 已公开
- 332期:【最爱自己】必出24码 已公开
- 332期:【猫三狗四】绝杀一段 已公开
- 332期:【白衫学长】绝杀一肖 已公开
- 332期:【满目河山】双波中 已公开
- 332期:【寥若星辰】特码3行 已公开
- 332期:【凡间来客】七尾中特 已公开
- 332期:【川岛出逃】双波中特 已公开
- 266期:【一吻成瘾】实力五肖 已公开
- 332期:【初心依旧】绝杀四肖 已公开
- 332期:【真知灼见】7肖中特 已公开
- 332期:【四虎归山】特码单双 已公开
- 332期:【夜晚归客】八肖选 已公开
- 332期:【夏日奇遇】稳杀二尾 已公开
- 332期:【感慨人生】平特一肖 已公开
- 332期:【回忆往事】男女中特 已公开
- 332期:【疯狂一夜】单双中特 已公开
- 332期:【道士出山】绝杀二肖 已公开
- 332期:【相逢一笑】六肖中特 已公开
- 332期:【两只老虎】绝杀半波 已公开
- 332期:【无地自容】绝杀三肖 已公开
- 332期:【凉亭相遇】六肖中 已公开
- 332期:【我本闲凉】稳杀12码 已公开
- 332期:【兴趣部落】必中波色 已公开
【管家婆一句话】

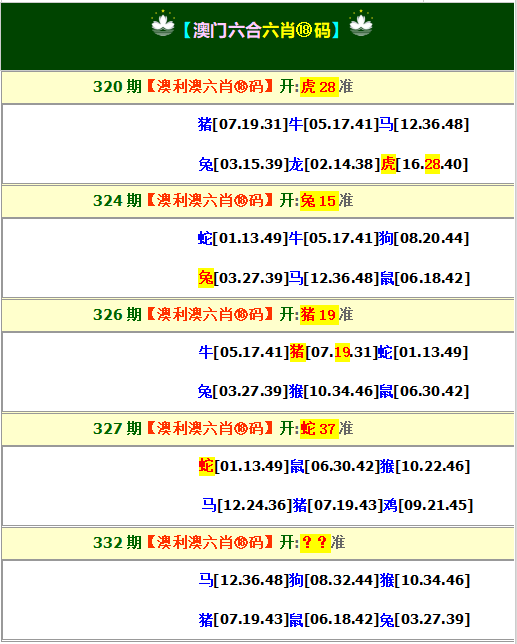
【六肖十八码】

澳门正版资料免费资料大全
- 杀料专区
- 独家资料
- 独家九肖
- 高手九肖
- 澳门六肖
- 澳门三肖
- 云楚官人
- 富奇秦准
- 竹影梅花
- 西门庆料
- 皇帝猛料
- 旺角传真
- 福星金牌
- 官方独家
- 贵宾准料
- 旺角好料
- 发财精料
- 创富好料
- 水果高手
- 澳门中彩
- 澳门来料
- 王中王料
- 六合财神
- 六合皇料
- 葡京赌侠
- 大刀皇料
- 四柱预测
- 东方心经
- 特码玄机
- 小龙人料
- 水果奶奶
- 澳门高手
- 心水资料
- 宝宝高手
- 18点来料
- 澳门好彩
- 刘伯温料
- 官方供料
- 天下精英
- 金明世家
- 澳门官方
- 彩券公司
- 凤凰马经
- 各坛精料
- 特区天顺
- 博发世家
- 高手杀料
- 蓝月亮料
- 十虎权威
- 彩坛至尊
- 传真內幕
- 任我发料
- 澳门赌圣
- 镇坛之宝
- 精料赌圣
- 彩票心水
- 曾氏集团
- 白姐信息
- 曾女士料
- 满堂红网
- 彩票赢家
- 澳门原创
- 黃大仙料
- 原创猛料
- 各坛高手
- 高手猛料
- 外站精料
- 平肖平码
- 澳门彩票
- 马会绝杀
- 金多宝网
- 鬼谷子网
- 管家婆网
- 曾道原创
- 白姐最准
- 赛马会料
热门搜索:2025新澳芳草地正版电影下载
友情链接:百度
"*"是广告/外链,所有内容均转载自互联网,内容与本站无关!
谨供娱乐参考!严禁转载、盗链等一切不法行为!
Copyright @ 2005 - 2025 2025新澳芳草地正版电影下载(ICP备案号)










